PROJECT OVERVIEW
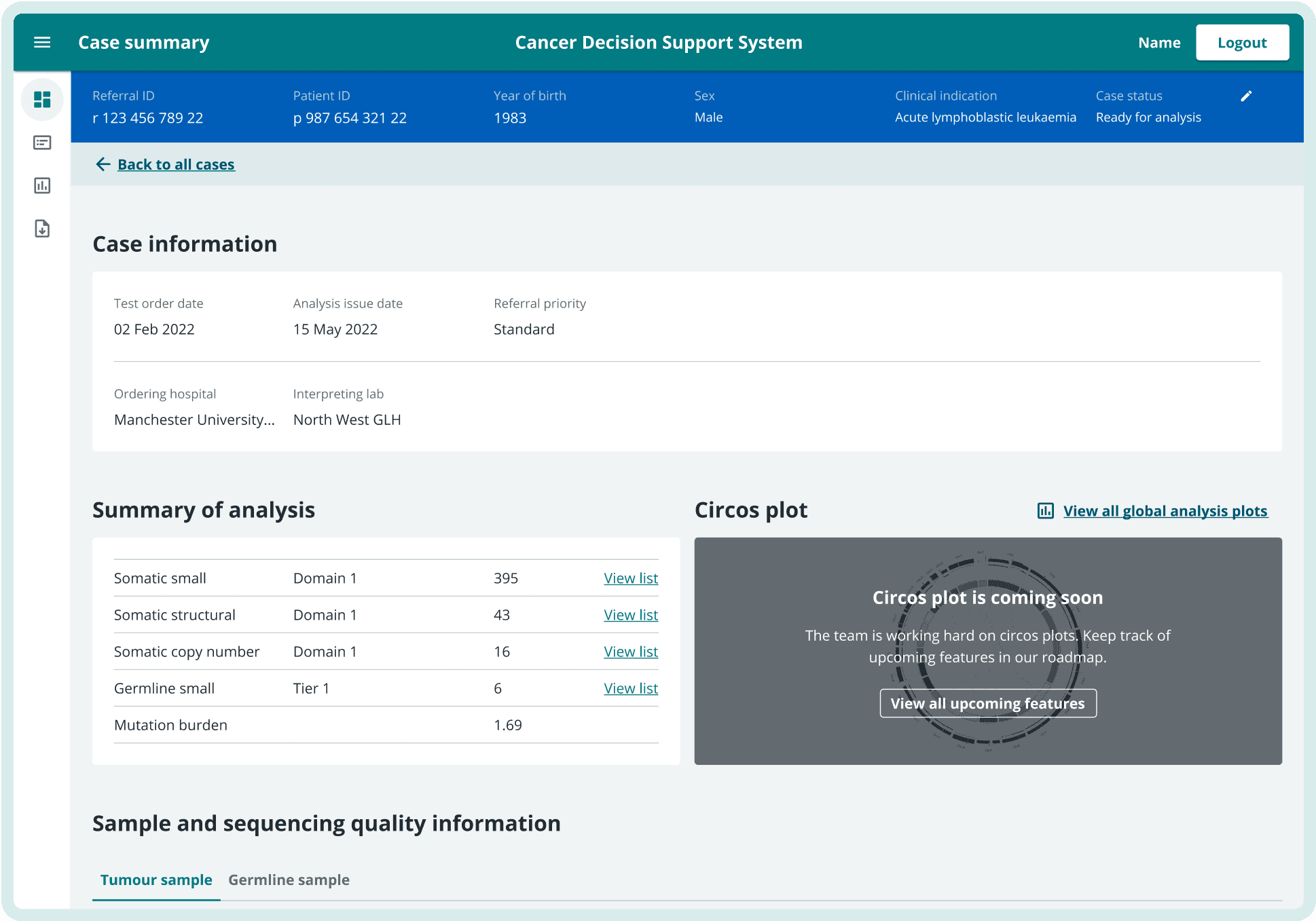
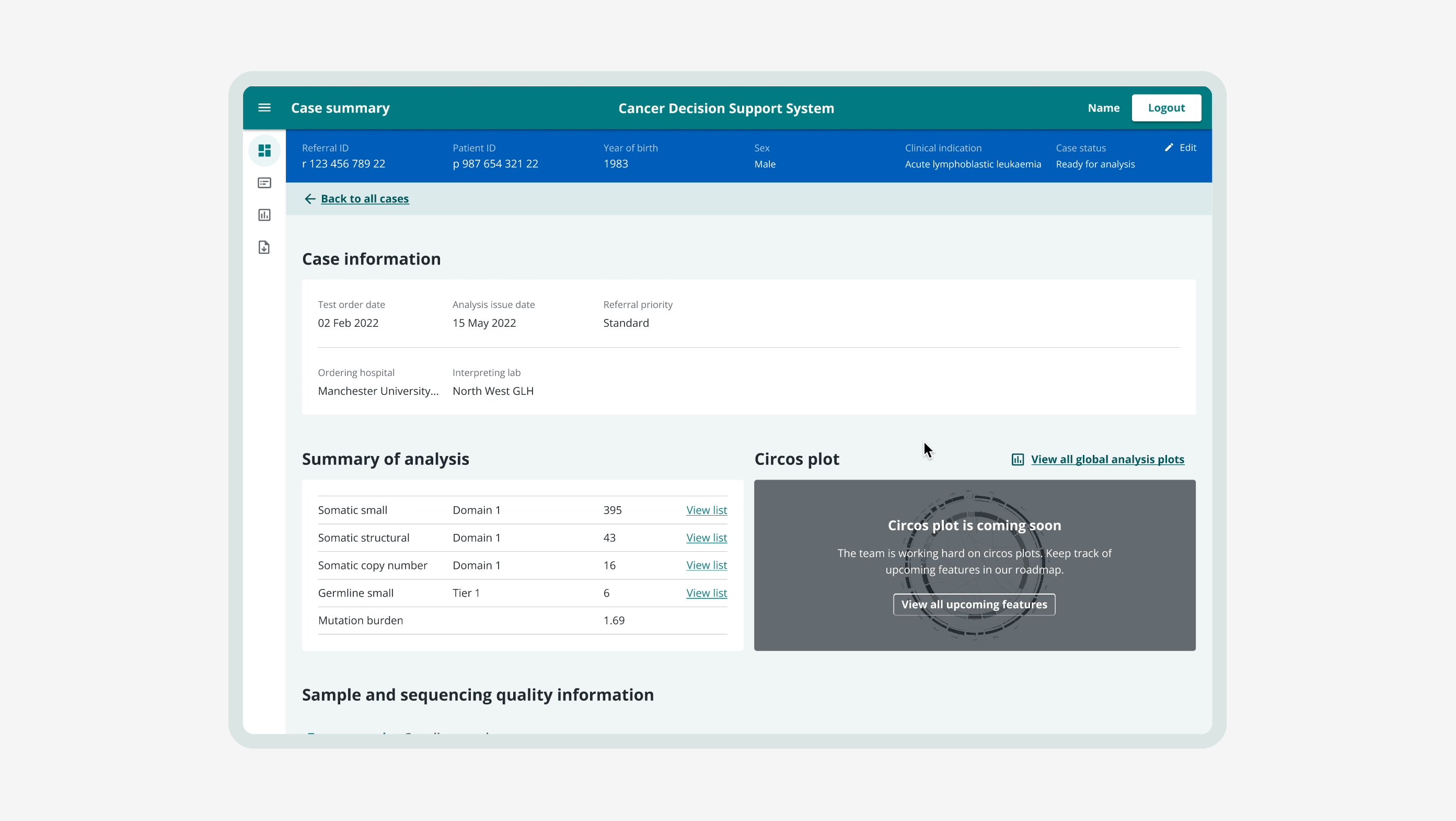
The first project that I worked on during my time at IBM was the Interpretation Portal for Cancer (IPC) for the client Genomics England. Genomics England is a medical company that deals with genomes from NHS patients with rare diseases and patients with Cancer. The IPC is a portal that helps clinical interpret genetic test results for users who are being tested for cancer markers.
The goal of the design team was to elevate the existing experience by addressing user problems and by refreshing the user interface. As a UX and visual design intern on the design team, I had the chance to work on many features, below are a few of my contributions.
PROJECT 1/3
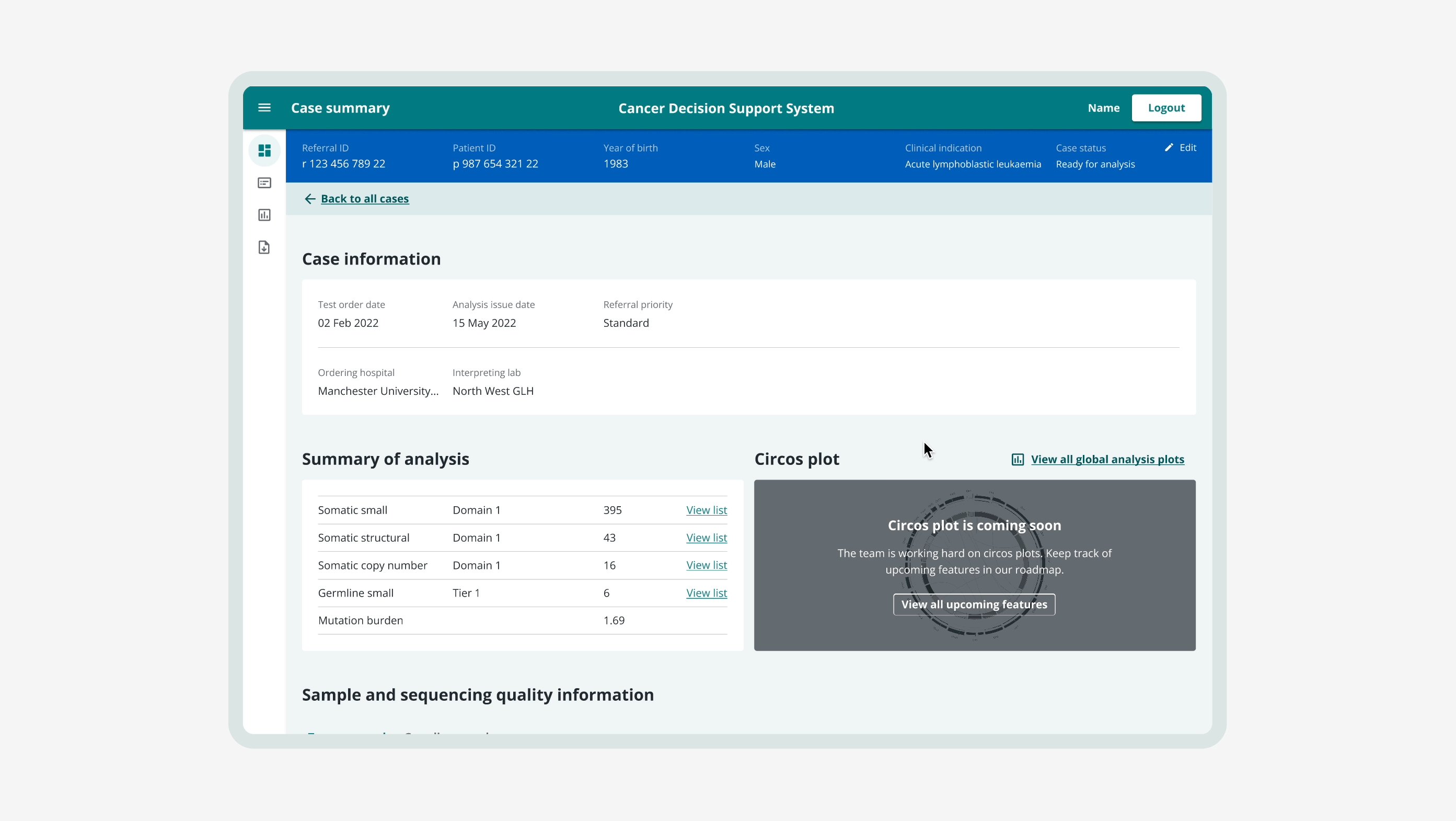
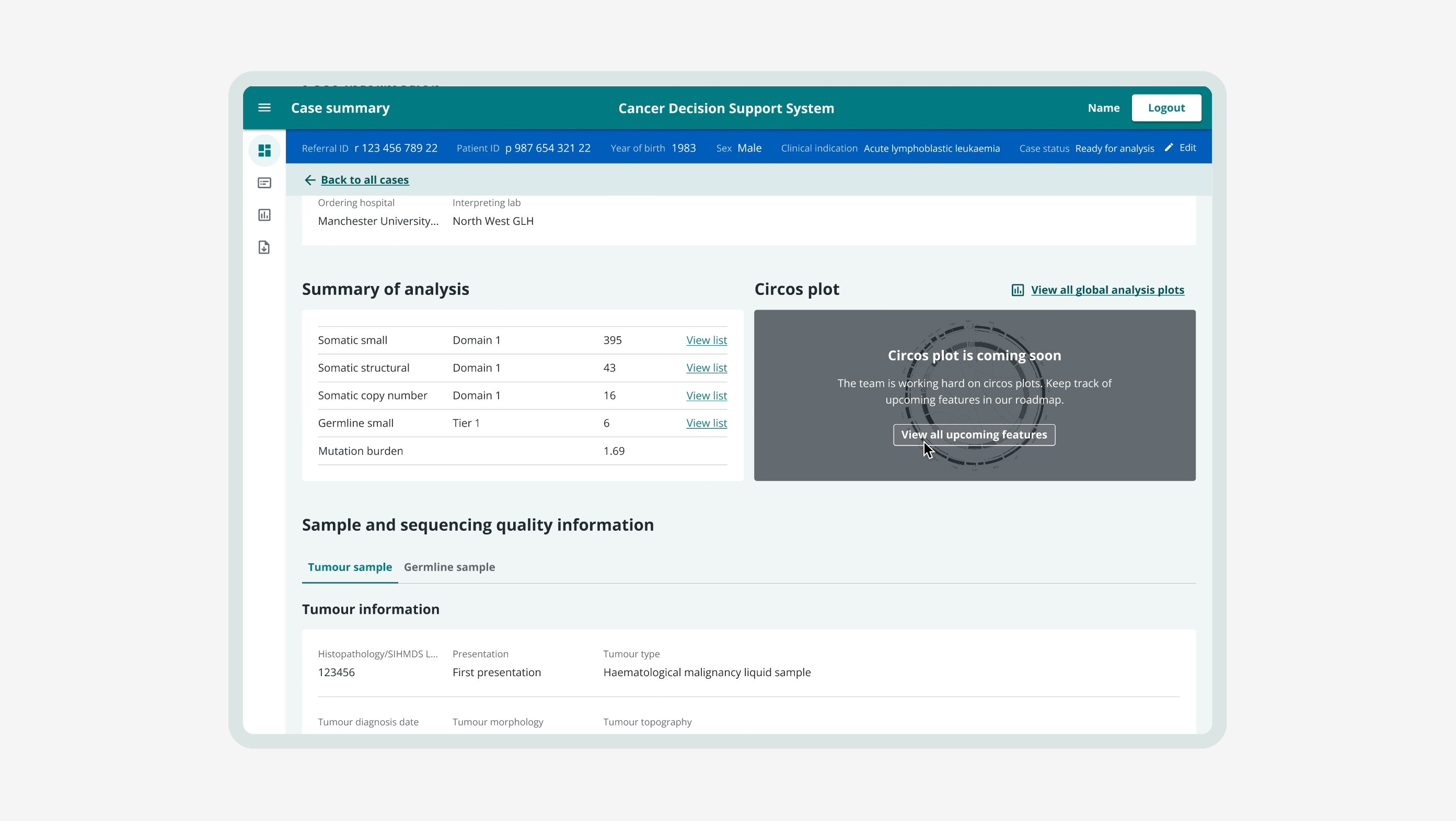
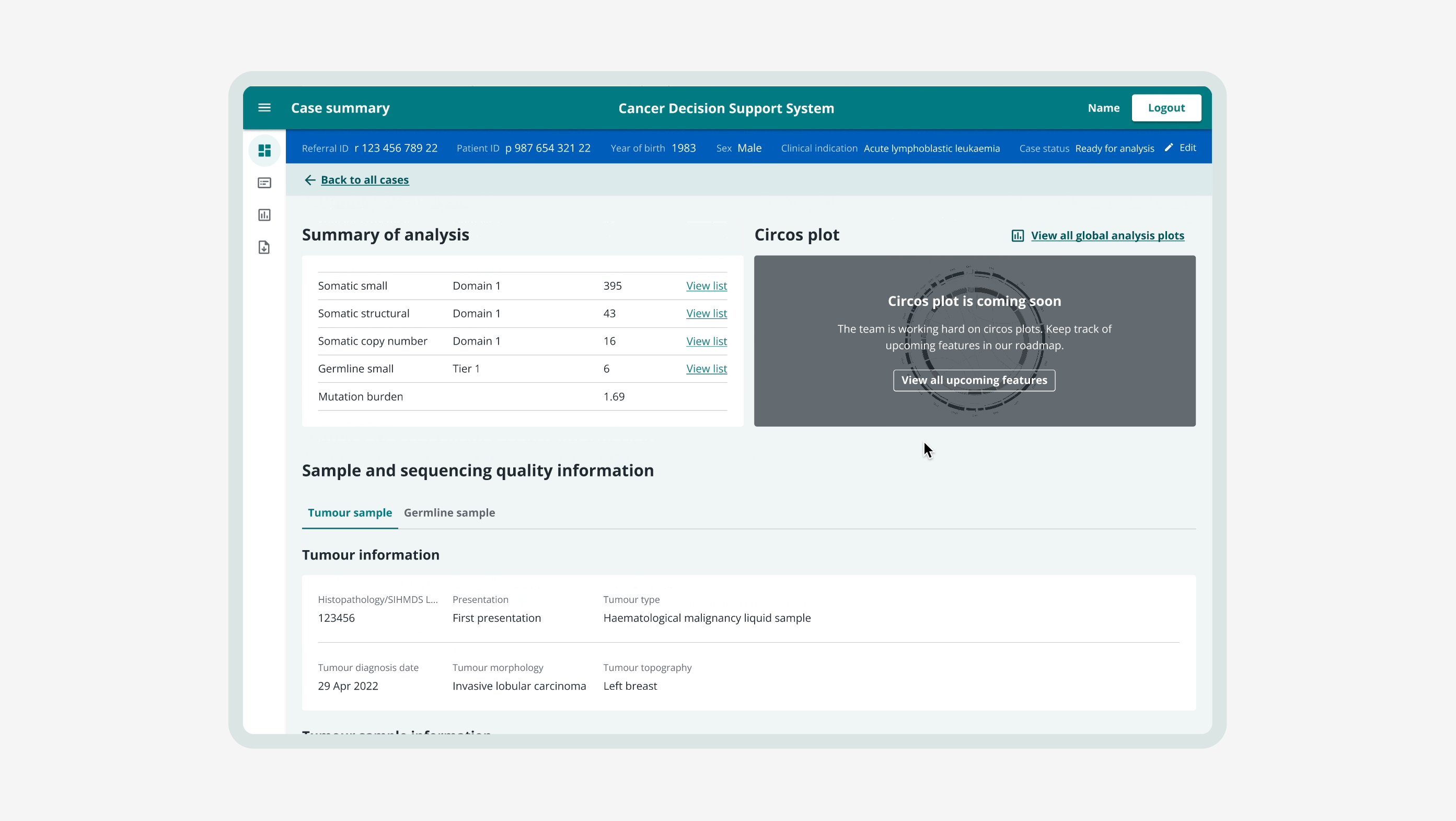
The blue patient header at the top of the page took up a lot of space, so I explored a header that was 42% shorter. This new header would appear as the user scrolled through the page and would appear when the user hit the top of the page
PROJECT 2/3
PROJECT 3/3